User:Naomimaria/Unravel the Code V/Process and research
Contents
PROCESS & RESEARCH
Technical starting point
Why does moving your hands in front of the TV or radio antenna influence the reception?
This phenomenon can be especially frustrating when maintaining good reception requires the listener or viewer to remain posed in an awkward position........
The design of such antennas can still be a largely trial-and-error affair, with technicians moving elements from place to place in the laboratory as
you might move your own body in order to pull in a weak broadcast.
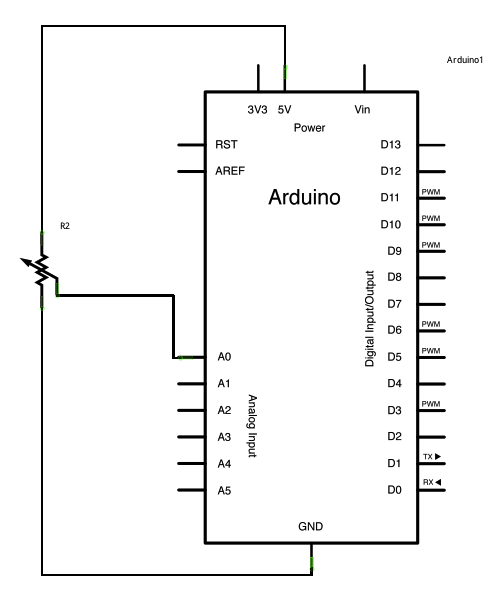
From this point on we didn't started with a concept, but with the technical aspect. We wanted something to react on our body. So we started using a multimeter to view this aspect in numbers and using a laptop as electronical source. After that we wanted to make our own multimeter, and we used analog read with the arduino. Reads the value from the specified analog pin. The Arduino board contains a 6 channel (8 channels on the Mini and Nano, 16 on the Mega), 10-bit analog to digital converter. We used ReadAnalogVoltage to get the numbers when you got closer to the laptop and farther away.

Processing (ReadAnalogVoltage + Capacitive Sensor)
From here onwards we wanted to make visuals with the output we got from the analog voltage.
We transferred this to processing and our first try was to change color while coming closer or farther away from the laptop.
From here onwards we still had to think about the technique, cause it wasn't a laptop that we wanted to use, we wanted an object. After talking to the instructors they referred us to a technique called: "Capactive Sensing". "The capacitiveSensor library turns two or more Arduino pins into a capacitive sensor, which can sense the electrical capacitance of the human body. All the sensor setup requires is a medium to high value resistor and a piece of wire and a small (to large) piece of aluminum foil on the end. At its most sensitive, the sensor will start to sense a hand or body inches away from the sensor. Capacitive sensing may be used in any place where low to no force human touch sensing is desirable. An Arduino and the library may be used to sense human touch through more than a quarter of an inch of plastic, wood, ceramic or other insulating material (not any kind of metal though), enabling the sensor to be completely visually concealed. A capacitive sensor covered with paper or other insulator also acts as fairly good (human touch) pressure sensor with an approximately logarithmic response. In this regard it may surpass force sensing resistors in some applications." We used a copper plate as insulator which acts as fairly good (human touch) pressure sensor with an approximately logarithmic response. In this regard it may surpass force sensing resistors in some applications.

Concept
From here on we got everything working fine, but we didn't have a concept. So we, as graphic designers, were thinking about distorting typoggraphy? But why? Then I came up with the theme: Censorship, while your corrupting a font, making it unreadable, it can be related to censorship. Whilst I was scrolling to facebook I saw this video of this woman being kick off the stairs and of course I was going to read the comments, and they were horrific. It wasn't only about the man being kicked of the stairs but also about the woman, the woman was wearing a hoodie but some people thought it was a burka, so she got what she deserved.. they said... And also about the man, who was supposed to be a Muslim, but was actually a hungarian gypsy. So this is where I thought, I just want to censor everything, but of course in the Netherlands and most of Europe there is no censorship and of course: Freedom of Speech. So our idea was to let the user choose to censor a comment or not. Berlin: Woman kicked down stairs at metro station in random attack.
From here one we were looking to use a button, at first we bought this BIG red SBS6 button but realised, it wasn't the best choice and was too cheesy for this difficult discussion. So we tried to make one from copper but also thought that the copper plate had a kind of nice appearance.
Twitter feed
After that in my own personal research I found it interesting to maybe use live comments. I made a live twitter feed in processing with the #muslim. But of course this was waaay too much to censor, and hard to code to get 1 comment at a time.
Visualisation in Processing
So now, what is it going to look like? What kind of typography? What form? Which quotes? We first started testing out different forms of censoring a type. A few examples:
In the end we started working with the last sketch, and we changed the circles into rectangles.
import processing.serial.*;
import geomerative.*;
int lf = 10;
RFont font;
PFont font2;
//String val = 0;
RGroup myGoup;
RPoint[] myPoints;
//int n = 0;
Serial myPort; // Create object from Serial class
int val; // Data received from the serial port
String myString = "0";
boolean start;
int huidigeTekst=1;
int aantalGroteWaardes;
void setup()
{
printArray(Serial.list());
String portName = Serial.list()[1]; //change the 0 to a 1 or 2 etc. to match your port
myPort = new Serial(this, portName, 9600);
size(1024, 768);
background(255);
noFill();
smooth();
RG.init(this);
font = new RFont("ufonts.com_metaplus-blackitalic.ttf", 45, CENTER);
rectMode(CENTER);
RCommand.setSegmentLength(1);
RCommand.setSegmentator(RCommand.UNIFORMLENGTH);
zetTekst(1);
}
void draw()
{
if (!start)
delay(1500);
background(255);
while (myPort.available()>0)
{
start=true;
myString = myPort.readStringUntil(lf);
if (myString != null)
{
try
{
val=Integer.parseInt(myString.trim());
}
catch (NumberFormatException npe)
{
// Not an integer so forget it
}
}
}
if (val > 3000) {
aantalGroteWaardes++;
} else aantalGroteWaardes = 0;
if (aantalGroteWaardes>50) {
huidigeTekst++;
if (huidigeTekst == 21) {
huidigeTekst = 1;
} else aantalGroteWaardes = 0;
zetTekst(huidigeTekst);
}
float distortion = min(max(map(val, 200, 1000, 0, 10), 0),35);
{
translate(550, 400);
if (myPoints != null) {
for (int i=0; i<myPoints.length; i++)
{
fill(0);
rect(myPoints[i].x, myPoints[i].y, random(distortion), random(distortion));
}
}
}
println(val);
}
void zetTekst(int nr) {
String tekst = "";
if (nr == 1) tekst = "Surprised they're migrants? No.";
if (nr == 2) tekst = "End of 2016, refugees still welcome?";
if (nr == 3) tekst = "This is why Trump won...";
if (nr == 4) tekst = "She can fly.";
if (nr == 5) tekst = "She has been culturally enriched.";
if (nr == 6) tekst = "appears the lady may actually have been Muslim.";
if (nr == 7) tekst = "I'm really sad because of she...isn't broke her arms or legs.";
if (nr == 8) tekst = "is hard to say, but hitler........... was right";
if (nr == 9) tekst = "bulgarian gypsy,nothing unusual for them.";
if (nr == 10) tekst = "Kids of Aleppo";
if (nr == 11) tekst = "People from Jungle";
if (nr == 12) tekst = "what a brave man";
if (nr == 13) tekst = "Welcome in MusilmLand.";
if (nr == 14) tekst = "WHY WERE THEY MAD, SHE HAD HER BURKKA ON";
if (nr == 15) tekst = "Scum humans";
if (nr == 16) tekst = "Why is she in such a hurry?";
if (nr == 17) tekst = "turkish power.";
if (nr == 18) tekst = "Are these guys immigrants or germans?";
if (nr == 19) tekst = "Open Auschwitz again for this dirty Muslim scum and burn 24/7!!";
if (nr == 20) tekst = "No more Muslims!";
myGoup = font.toGroup(tekst);
myPoints = myGoup.getPoints();
}
Exhibition choices
We needed 2 screens, one to display the video and one to display the quotes. We thought of something intimate so a screen in front of you that's repeating the video infinite and a screen laying down where you actually bend over to see the quote and in front the copper plate, the copper plate needed some explanation so we decided to plot the text "CENSOR" on it
• Wooden black painted box and one screen laying down, the arduino underneath and a laptop • The copperplate needed some explanation -> plotting a black text on it
> click here for the final video <
Reflection
Over all I think when me and Jerry started working together and got the deadline for the exhibition everything went very quickly and we worked our asses off to achieve what we have right now. The exhibition was a good way to test our prototype, a lot of people were angry, some were laughing at the comments, some were sad and didn't understand and a lot of people even explained our concept to others which was very nice. It definitely got people talking so that's the good thing about it, what we now noticed is that we need 2 buttons, a freedom of speech button and a no freedom of speech button. What I noticed was that everyone just wanted to see the next quote even though they hated it, so everything was being censored in the end. So it's a project we can still work on, it can even be a fight between to groups with 2 buttons and who presses the most wins, we could do this in different cities and villages and see what the data does. In a big city like Rotterdam is much more cultural diversity than in a small village, so the reactions would be different I reckon, so that's something interesting we could work on.
























